Monthly
New Article
09/08
pad twitpic memo
08/17
CentOS6 setup memo
06/30
曲紹介が長くなる・・・
02/04
水の歴龍 - 蒼の孤島 攻略
01/13
炎の歴龍 - 紅の孤島 攻略
01/07
パズドラ始めました(去年の話)
09/17
club nintendo 2012
05/27
6/9にむけてラフマニノフ練習中
05/19
独自ドメイン設定メモ2
02/13
yui3でカレンダー
12/13
DS DQ5-5
11/20
ハワードのリスト独奏曲全集セット
11/18
TwitterProfileMemo
11/15
足立の花火2011
11/05
レモン家鍋
11/04
誕生25周年記念ドラゴンクエスト展
08/28
PCに入ってるソフトmemo
08/21
FFT for iphone (PSP)
08/01
DS版DQ4タイムアタック
07/18
DS DQ5-4
07/18
DS DQ5 -3
07/03
DS版DQ6クリア後メモ
06/19
トルネコ一発素もぐりクリア
04/03
原発とエネルギーについて
Recent Comment
Categories
<
[03/04]
Haorutia
@MP3音質チェック!
>
<
[02/25]
SgjvHo
@PhotoShifter
>
<
[02/25]
SmsQY
@PhotoShifter
>
<
[02/24]
WTeMA
@DS版DQ4タイムアタック
>
<
[02/24]
qcCZQ
@DS版DQ4タイムアタック
>
<
[02/23]
AvNMHf
@DS版DQ4タイムアタック
>
<
[02/23]
xgmjAJ
@DS版DQ4タイムアタック
>
<
[02/22]
OBareM
@DS版DQ4タイムアタック
>
<
[02/22]
wodzez
@PhotoShifter
>
<
[02/22]
fVXYeriz
@PhotoShifter
>
<
[02/22]
FPQxMOPh
@DS版DQ4タイムアタック
>
<
[02/22]
TXszNkwu
@DS版DQ4タイムアタック
>
<
[02/22]
XaMQbz
@DS版DQ4タイムアタック
>
<
[02/22]
jQPOzSSo
@DS版DQ4タイムアタック
>
<
[02/22]
XpfSXG
@DS版DQ4タイムアタック
>
<
[02/22]
kGoiBQGd
@DS版DQ4タイムアタック
>
<
[02/21]
XFEzXsX
@DS版DQ4タイムアタック
>
<
[02/21]
iDWQgLoM
@DS版DQ4タイムアタック
>
<
[02/21]
GsbnhD
@PhotoShifter
>
<
[02/21]
vnNxq
@DS版DQ4タイムアタック
>
<
[02/21]
VbkWZaEn
@DS版DQ4タイムアタック
>
<
[02/20]
yNArLEnE
@DS版DQ4タイムアタック
>
<
[02/20]
iCbDkM
@DS版DQ4タイムアタック
>
<
[02/20]
oOgXpHvl
@DS版DQ4タイムアタック
>
<
[02/20]
QUwKc
@PhotoShifter
>
2012/02/13 (Mon) 00:08
/
Blog
/
YUIっていうJavascript/CSSのライブラリを使うと高度なものが簡単に出来るというメモ。
Example: Simple Calendar with Selection - YUI Library
http://yuilibrary.com/yui/docs/calendar/calendar-simple.html
YUI3でカレンダー書いてみて、土日の色を変える、選択した日を取得する簡単なサンプルコード
Example: Simple Calendar with Selection - YUI Library
http://yuilibrary.com/yui/docs/calendar/calendar-simple.html
YUI3でカレンダー書いてみて、土日の色を変える、選択した日を取得する簡単なサンプルコード
<!docutype html>
<html>
<head>
<title>YUI sample test</title>
<style>
.red {color: #f00;}
.blue {color: #00f;}
</style>
<script src="http://yui.yahooapis.com/3.4.1/build/yui/yui-min.js"></script>
</head>
<body class="yui3-skin-sam">
<div id="demo" class="yui3-skin-sam yui3-g">
<div id="leftcolumn" class="yui3-u">
<!-- Container for the calendar -->
<div id="mycalendar"></div>
</div>
<div id="rightcolumn" class="yui3-u">
<div id="links" style="padding-left:20px;">
Selected date: <span id="selecteddate"></span>
</div>
</div>
</div>
<script type="text/javascript">
YUI().use('calendar', 'datatype-date', function(Y) {
var da = new Date();
var dy = da.getFullYear();
var dm = da.getMonth() + 1;
// if (dm < 10) { dm = "0" + dm; }
var dd = da.getDate();
// if (dd < 10) { dd = "0" + dd; }
var calendar = new Y.Calendar({
contentBox: "#mycalendar",
width:'300px',
showPrevMonth: true,
showNextMonth: true,
date: new Date(dy, da.getMonth(), dd)
}).render();
Y.one("#selecteddate").setContent(dy + "-" + dm + "-" + dd );
var rules = {
"all": {
"all": {
"all": {
"6": "all_saturdays",
"0": "all_sundays"
}
}
}
};
calendar.set("customRenderer", {
rules: rules,
filterFunction: function (date, node, rules) {
if (Y.Array.indexOf(rules, 'all_sundays') >= 0) {
node.addClass("red");
} else if (Y.Array.indexOf(rules, 'all_saturdays') >= 0) {
node.addClass("blue");
}
}
});
var dtdate = Y.DataType.Date;
calendar.on("selectionChange", function (ev) {
var newDate = ev.newSelection[0];
Y.one("#selecteddate").setContent(dtdate.format(newDate));
});
});
</script>
</body>
</html>
PR
+demo
2011/11/04 (Fri) 00:18
/
Blog
/
* titleとURLをリンク形式で得るブックマークレット
* やること
** URLを得る
** Titleを得る
*** < と > が面倒になるのであれば置換する
** アラートとして出力
* 使い方
** 見ているページのURLとタイトルをリンク形式でコピー←を右クリックからお気に入りに追加
** 実行
** Ctrl + C でコピー
* memo
** & => & , &
** < => <, <
** > => >, >
** http://www.kawa.net/works/js/bookmarklet/js2bookmarklet.html
** Bookmarklet Maker - JavaScriptからブックマークレットHTMLタグ生成
javascript:(function(){d=document;t=d.title.replace(/</g, "<").replace(/>/g, ">");str='<a href="' + d.URL + '" target="_blank">' + t + '</a>';alert(str);})()
* やること
** URLを得る
** Titleを得る
*** < と > が面倒になるのであれば置換する
** アラートとして出力
* 使い方
** 見ているページのURLとタイトルをリンク形式でコピー←を右クリックからお気に入りに追加
** 実行
** Ctrl + C でコピー
* memo
** & => & , &
** < => <, <
** > => >, >
** http://www.kawa.net/works/js/bookmarklet/js2bookmarklet.html
** Bookmarklet Maker - JavaScriptからブックマークレットHTMLタグ生成
2011/01/16 (Sun) 01:56
/
Blog
/
今回このmazeppa.blog.shinobi.jpというブログをmazeppa.jpというドメインで運用しようとしたのですが、最終的にやめました。
今までどおりmazeppa.jp->mazeppa.blog.shinobi.jpに転送して運用しようと思います。
ここに詳しい方法が書いてありますが、設定のポイントはそんなに難しくありません。
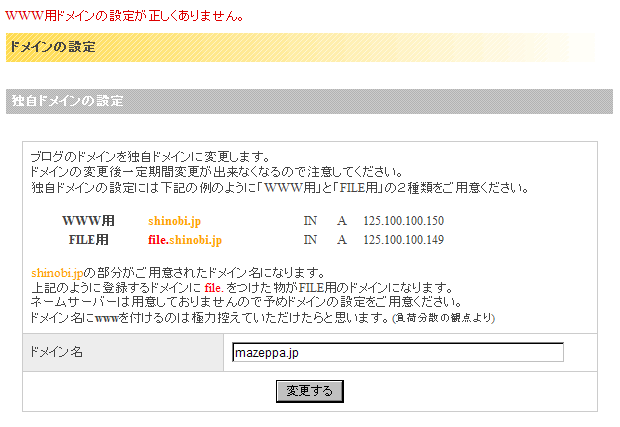
1. ドメイン設定側で下記のようにDNS設定する
忍者の場合、Aレコードに指定するIPアドレスが決まっているようです。
2. 忍者ブログ側で下記の設定をする
ドメインのDNSサーバがどこかによりますが、30分~7日かかると思われます(たいてい3日以内)

※ここで最上部にエラーがでているのはまだDNSが伝播していないからです
何でやめたかっていうと、気になる記述を見つけたからです。
ヘルプ - NINJA TOOLS
ちなみに.jpドメイン取ると月700円ほど、安いのはお名前.comで.comドメイン取る方法かな。
Aレコード伝播中にまた転送設定に戻してすみませんでした、世の中のDNSサーバさんwww
今までどおりmazeppa.jp->mazeppa.blog.shinobi.jpに転送して運用しようと思います。
ここに詳しい方法が書いてありますが、設定のポイントはそんなに難しくありません。
1. ドメイン設定側で下記のようにDNS設定する
忍者の場合、Aレコードに指定するIPアドレスが決まっているようです。
> nslookup -type=a mazeppa.jp
…
Name: mazeppa.jp
Address: 125.100.100.150
> nslookup -type=a file.mazeppa.jp
…
Name: file.mazeppa.jp
Address: 125.100.100.149
2. 忍者ブログ側で下記の設定をする
ドメインのDNSサーバがどこかによりますが、30分~7日かかると思われます(たいてい3日以内)
※ここで最上部にエラーがでているのはまだDNSが伝播していないからです
何でやめたかっていうと、気になる記述を見つけたからです。
Q. 独自ドメインをやめてblog.shinobi.jpに戻したい
A. 一度独自ドメインを設定しますと、その後「blog.shinobi.jp」に戻すことはできません。
ヘルプ - NINJA TOOLS
ちなみに.jpドメイン取ると月700円ほど、安いのはお名前.comで.comドメイン取る方法かな。
Aレコード伝播中にまた転送設定に戻してすみませんでした、世の中のDNSサーバさんwww
2010/12/25 (Sat) 03:24
/
Blog
/
ブログの続きを読むとか画像拡大とかの挙動がちょっとおかしいのは、
infoseekにあるURLをいまだに使ってる部分があるからです(年末年始で直します)
右上のTwitterのところですが、ページによる出しわけと、@が含まれるreplyを除外して表示するようにしました。
確か専用のAPIが用意されていないので、obj[i].text.match(/(@\w+) /)を使って抜きました。
実際は出しわけの間にいろいろ入ってるので、上で出した抜粋は省略が利きそうに見えます(実際でもできなくもないけど)
infoseekにあるURLをいまだに使ってる部分があるからです(年末年始で直します)
右上のTwitterのところですが、ページによる出しわけと、@が含まれるreplyを除外して表示するようにしました。
確か専用のAPIが用意されていないので、obj[i].text.match(/(@\w+) /)を使って抜きました。
<script type="text/javascript">
function relative_time(time_value) {
...
}
</script>
function twitterCallback(obj) {
var t = document.getElementById('twitter');
var tweet_num = 0;
for ( i=0; i<obj.length, tweet_num < limit; i++) {
var reply_or_RT = obj[i].text.match(/(@\w+) /);
if ( (reply_or_RT == null) ){
t.innerHTML += '<div class="t_memo">' + obj[i].text + '</div><div class="t_time">' + relative_time(obj[i].created_at) + '<br></div>';
tweet_num++;
}
}
}
</script>
<!--if_entry-->
<div id="twitter"></div>
<script type="text/javascript" >limit = 1 ;</script>
<script type="text/javascript" src="http://www.twitter.com/statuses/user_timeline/jmazeppa.json?callback=twitterCallback&count=5"></script>
<!--/if_entry-->
<!--if_not_entry-->
<!--if_toppage-->
<div id="twitter"></div>
<script type="text/javascript" >limit = 3 ;</script>
<script type="text/javascript" src="http://www.twitter.com/statuses/user_timeline/jmazeppa.json?callback=twitterCallback&count=10"></script>
<!--/if_toppage-->
<!--if_not_toppage-->
<div id="twitter"></div>
<script type="text/javascript" >limit = 1 ;</script>
<script type="text/javascript" src="http://www.twitter.com/statuses/user_timeline/jmazeppa.json?callback=twitterCallback&count=5"></script>
<!--/if_not_toppage-->
<!--/if_not_entry-->
実際は出しわけの間にいろいろ入ってるので、上で出した抜粋は省略が利きそうに見えます(実際でもできなくもないけど)
2010/10/11 (Mon) 23:56
/
Blog
/


03/04 Haorutia
02/25 SgjvHo
02/25 SmsQY
02/24 WTeMA
02/24 qcCZQ
02/23 AvNMHf
02/23 xgmjAJ
02/22 OBareM
02/22 wodzez
02/22 fVXYeriz
02/22 FPQxMOPh
02/22 TXszNkwu
02/22 XaMQbz
02/22 jQPOzSSo
02/22 XpfSXG
02/22 kGoiBQGd
02/21 XFEzXsX
02/21 iDWQgLoM
02/21 GsbnhD
02/21 vnNxq
02/21 VbkWZaEn
02/20 yNArLEnE
02/20 iCbDkM
02/20 oOgXpHvl
02/20 QUwKc